Web-JS 接入说明
# Web-JS 接入说明
# 概述
● 智齿Web-JS SDK 旨在帮助第三方网站及应用快速构建一个完善的客服系统生态圈,SDK 为其提供较为完善的客服应用功能及简洁的 API 接口。
● 需要注意参数生效的优先级:Web-JS 代码设置 > 管理后台设置,以接待模式为例:
后台设置机器人优先,Web-JS 代码设置成人工优先,那么实际是以代码中设置的人工优先模式为准,后台设置的不生效。
● JS-SDK 提供如下扩展功能
- 组件初始化
- 自定义客户端
- 未读消息、离线消息
- 适配多语言
- 商品卡片
- 订单卡片
- CRM 对接
- 接待模式
- VIP 智能路由接待
- 多种邀请方式
- 网站访问统计
- 留言、评价、附件等功能
- 多机器人客服接入
- 常用功能配置
JS-SDK 集成 Demo下载地址 (opens new window)
# 相关限制及注意事项
# 桌面网站对接
客户端浏览器如果是IE,则需要是IE 10及以上。
对接中涉及到中文、特殊符号的参数,建议使用encodeURIComponent转译后再进行传参。
# 部署
# ● 获取接入代码
对接智齿 JS-SDK 只需要在页面上添加智齿后台提供的接入代码,接入代码需要加在 body 中。访客访问页面时,页面会执行代码和加载智齿的相关JS资源文件。
智齿控制台-设置-支持渠道-<选择某个渠道>-部署设置-方式二

# ● 接入代码例子
<!DOCTYPE html>
<html>
<head>
<title>聊天客户端</title>
</head>
<body>
<!--html标签-->
<script>
(function (w, d, e, x) {
w[e] = function () {
w.cbk = w.cbk || []
w.cbk.push(arguments);
}
x = d.createElement("script");
x.async = true;
x.id = "zhichiScript";
// ***为您的自定义域名
x.src = "https://***.sobot.com/chat/frame/v2/entrance.js?sysnum=3542411be2184c8cb6b48d66ca1b2730";
d.body.appendChild(x);
})(window, document, "zc");
</script>
<!--html标签-->
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
该示例为最简单的智齿接入例子,通过接入智齿客服咨询组件,企业的用户可快捷联系到企业客服。智齿客服网页组件提供强大的用户行为采集能力和系统对接能力。当对接成功以后访客访问客户页面时会在页面右下角自动出现访问客服的入口按钮(按钮可自定义),点击按钮后会进入到聊天页面。<附件-参数一览>。
# 约定
# ● 代码方式添加
zc("config",{
"color":"04babc",
"uname":"智齿客服"
})
2
3
4
所支持的参数可能不会逐一介绍到,但您可以在文末的参数一览表中找到,并会附有所有参数的功能介绍。
# 默认初始化
# ● 自动
直接把智齿后台生成的组件链接放到您的网站的</body>标签之前,即完成自动初始化。
<!DOCTYPE html>
<html>
<head>
<title>聊天客户端</title>
</head>
<body>
<!--html标签-->
<script>
(function (w, d, e, x) {
w[e] = function () {
w.cbk = w.cbk || []
w.cbk.push(arguments);
}
x = d.createElement("script");
x.async = true;
x.id = "zhichiScript";
// ***为您的自定义域名
x.src = "https://***.sobot.com/chat/frame/v2/entrance.js?sysnum=3542411be2184c8cb6b48d66ca1b2730";
d.body.appendChild(x);
})(window, document, "zc");
</script>
<!--html标签-->
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
# ● 手动
//第一步
zc("config", {
"manual": true, //设置成手动初始化
})
//第二步 通过事件手动初始化
document.getElementById("customBtn").addEventListener("click",function(){
zc("frame_manual", function (res) {
console.log("初始化成功")
}
})
2
3
4
5
6
7
8
9
10
11
# 自定义初始化
zc("config",{
"color":"04babc", //客户端主题色 (格式为 0-9 a-f 之间的六位有效字符 不用加#)
"location":1, //咨询入口位置 1-右下角 2-左下角 (默认右下角)
})
2
3
4
# ● 自定义咨询入口
智齿聊天组件默认会生成一个咨询按钮,若想自定义咨询按钮。需设置 custom=true ,同时在自定义按钮标签上添加组件对应的 class 即可。
<!DOCTYPE html>
<html>
<head>
<title>聊天客户端</title>
</head>
<body>
<!--自定义按钮 第三步-->
<button class="zhiCustomBtn">欢迎咨询</button>
<!--html标签-->
<script>
(function (w, d, e, x) {
w[e] = function () {
w.cbk = w.cbk || []
w.cbk.push(arguments);
}
x = d.createElement("script");
x.async = true;
x.id = "zhichiScript";
x.className="zhiCustomBtn"; //该class绑定到自定义按钮上 第一步
// ***为您的自定义域名
x.src = "https://***.sobot.com/chat/frame/v2/entrance.js?sysnum=3542411be2184c8cb6b48d66ca1b2730";
d.body.appendChild(x);
})(window, document, "zc");
zc("config",{
custom:true, //设置自定义生效 第二步
})
</script>
<!--html标签-->
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# ● 创建动态咨询入口
有时候使用自定义按钮时,很多页面元素都是动态生成的,此时要使用动态绑定自定义事件,才能让自定义咨询入口生效
<script>
document.getElementById("dynBtn").addEventListener("click",function(){
//模拟动态插入数据
document.getElementById("root").innerHTML = '<button class="zhiCustomBtn">咨询</button>';
//动态创建自定义按钮
zc("dynamic_ready")
})
</script>
2
3
4
5
6
7
8
# 消息
# ● 获取未读消息
注意:只有在用户将聊天窗口收起且客服给用户发送消息时,这个事件才会触发。也可监听 zhichiReceive,功能与 receive_message 一致。
zc('receive_message',function(res){
//返回格式:{ img:"客服头像", name:"客服名称", msg:"客服发送的内容",t:"发送消息时间"}
})
2
3
# ● 获取离线消息
获取离线客服发的消息数,当用户与客服聊天的会话结束之后。用户离开页面,客服可以给用户发送离线消息。当用户再次进入页面时,我们会通过这个事件,推送用户未读的离线消息数值。
zc("offline_message_count",function(res){
console.log(res)
})
2
3
# 多语言
# ● 多语言配置
//en-英文, cn-简体中文,tw-繁体中文(默认简体中文) 后续会支持更多语种
zc("config",{
locale:"en",
})
2
3
4
# 卡片
# ● 商品卡片
通过网页组件可设置需要展示的商品信息展示到用户端(仅支持 H5)
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| card_title | String | 商品标题(必传) | 组件、链接 |
| card_url | String | 商品链接支持跳转链接、小程序页面两种类型:跳转链接:必须使用http或https开头,才能在工作台打开。(建议使用encodeURIComponent对链接进行转义);小程序页面链接:仅支持在微信内打开 | 组件、链接 |
| card_desc | String | 商品信息的简述内容(选传) | 组件、链接 |
| card_note | String | 2000元 商品标签例:价格(选传) | 组件、链接 |
| card_picture | String | 商品的缩略图(选传)(建议使用encodeURIComponent转义一下,防止链接中带有特殊符号导致参数获取失败) | 组件、链接 |
zc("config",{
card_title:"云客服_智齿客服",
card_url:encodeURIComponent("http://www.sobot.com"),
card_desc:"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服",
card_note:"1500,2000",
card_picture:encodeURIComponent("https://img.sobot.com/console/common/face/admin.png")
})
2
3
4
5
6
7

# ● 订单卡片
通过网页组件可设置需要展示的商品信息展示到用户端(仅支持 H5)
| 参数 | 类型 | 参数描述 | 适用范围 |
|---|---|---|---|
| order_status | Number | 订单状态,0: '自定义状态字段',1: '待付款',2: '待发货',3: '运输中', 4: '派送中',5: '已完成', 6: '待评价',7: '已取消' | 组件、链接 |
| status_custom | String | 当order_status=0的时候,取该字段作为订单卡片的状态 | 组件、链接 |
| create_time | Number | 创建时间(毫秒) | 组件、链接 |
| order_code | Number | 订单编号 | 组件、链接 |
| order_url | String | 订单链接支持跳转链接、小程序页面两种类型:跳转链接:必须使用http或https开头,才能在工作台打开。(建议使用encodeURIComponent对链接进行转义);小程序页面链接:仅支持在微信内打开 | 组件、链接 |
| goods_count | Number | 商品数量 | 组件、链接 |
| total_fee | Number | 订单金额(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数) | 组件、链接 |
| goods | String | 商品详情数组 | 组件、链接 |
goods数据结构
| 参数 | 类型 | 参数描述 |
|---|---|---|
| name | String | 商品名称 |
| pictureUrl | String | 商品图片链接(建议使用encodeURIComponent转义一下,防止链接中带有特殊符号导致参数获取失败) |
- 组件调用:
var goods = [{"name":"saaadad","pictureUrl":encodeURIComponent("https://img.sobot.com/console/common/face/admin.png")}];
zc("config", {
order_status: 1,
status_custom: "自定义状态", //当order_status=0的时候,取该字段作为订单卡片的状态
create_time: "1586414406391",
order_code: 11111,
order_url: encodeURIComponent("http://www.sobot.com"),
goods_count: 2,
total_fee: 1000, //(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数)
goods: JSON.stringify(goods),
});
2
3
4
5
6
7
8
9
10
11
- 链接调用:
<!-- ***为您的自定义域名 -->
<a href='https://***.sobot.com/chat/h5/v2/index.html?sysnum=4c349791a07b46c1a70b8ac88aa23257&order_status=1&create_time=1586414406391&order_code=121212&order_url=http://www.sobot.com&goods_count=2&total_fee=1000&goods=[{"name":"saaadad","pictureUrl":"https://img.sobot.com/console/common/face/admin.png"}]' target="_blank">欢迎咨询</a>
2

# V6 新版商品、订单卡片
# ● 卡片参数
# 通用卡片字段
定义通用的卡片结构,可以在通用卡片字段中嵌入自定义小卡片。
| 参数 | 类型 | 参数描述 | 是否必传 | 备注说明 |
|---|---|---|---|---|
| cardId | String | 卡片唯一 id | 是 | |
| cardStyle | Number | 卡片样式:平铺:0 列表:1 默认为 1 | 否 | |
| cardType | Number | 卡片类型:订单:0 商品:1 默认为 1 | 否 | |
| cardGuide | String | 卡片引导语 | 否 | 仅支持在列表样式下展示 |
| cardImg | String | 卡片图片 | 否 | 仅支持在列表样式下展示 |
| cardDesc | String | 卡片描述 | 否 | 仅支持在列表样式下展示 |
| cardLink | String | 卡片跳转链接 | 否 | 仅支持在列表样式下使用 |
| miniProgramUrl | String | 小程序页面路径 | 否 | 仅支持在列表样式下使用 页面路径前面加个“/”,例:/pages/index/index |
| customField | Object | 自定义字段 | 否 | 仅支持在列表样式下展示;最多支持 10 个自定义字段。 |
| customCards | Array | 自定义卡片列表 详细参数见下方自定义卡片字段 | 否 | 最多支持十个卡片。因各浏览器对 url 长度限制不一样,具体以用户使用的浏览器为准 |
| cardMenus | Array | 自定义按钮列表 详细参数见下方自定义按钮字段 | 否 | 通用卡片仅支持在列表样式下展示 最多支持三个按钮 |
| cardTrigger | Number | 卡片发送环节:机器人阶段:0 人工:1 机器人和人工:2 默认为 1 | 否 | |
| cardOldPrompt | String | 如果客户没有升级最新的 sdk 版本后,卡片将无法正常展示,默认提示文案:您的 APP 版本需要升级后才能查看该消息,请前往升级 APP最新版本。 | 否 | |
| isCustomerIdentity | Number | 发送卡片身份:系统身份发送:0 客户身份发送:1 默认为 0 | 否 |
# 自定义卡片字段
自定义卡片可以嵌入通用卡片中,用于展示具体订单和商品信息。
| 参数 | 类型 | 参数描述 | 是否必传 | 备注说明 |
|---|---|---|---|---|
| customCardId | String | 卡片 id | 否 | |
| customCardStatus | String | 卡片状态 | 否 | 仅支持订单卡片 |
| customCardCount | String | 卡片数量 | 否 | 仅支持订单卡片 |
| customCardCode | String | 卡片编码 | 否 | 仅支持订单卡片 |
| customCardTime | String | 卡片创建时间 | 否 | 仅支持订单卡片 |
| customCardName | String | 卡片标题 | 是 | |
| customCardThumbnail | String | 卡片缩略图 | 是 | |
| customCardAmount | String | 卡片金额 | 否 | |
| customCardAmountSymbol | String | 卡片金额单位 | 否 | |
| customCardLink | String | 卡片的跳转链接 | 否 | |
| customMiniProgramUrl | String | 小程序页面路径 | 否 | 页面路径前面加个“/”,例:/pages/index/index |
| customCardDesc | String | 卡片描述 | 否 | |
| customCardQuestion | String | 卡片标问: 问题字段,不在消息体中展示,用于机器人对话阶段触发机器人回复 | 否 | |
| customMenus | Array | 卡片的按钮 详细参数见下方自定义按钮字段 | 否 |
# 按钮字段
定义通用卡片和自定义卡片上的按钮名称及类型
| 参数 | 类型 | 参数描述 | 是否必传 | 备注说明 |
|---|---|---|---|---|
| menuType | Number | 按钮类型:跳转按钮:0 确认按钮:1 发送按钮:2 默认为 2 | 是 | |
| menuName | String | 按钮名称 | 是 | |
| menuLink | String | 按钮跳转链接 | 否 | 仅支持跳转按钮类型 |
| menuMiniProgramUrl | String | 小程序页面路径 | 否 | 仅支持跳转按钮类型 页面路径前面加个“/”,例:/pages/index/index |
| menuLinkType | Number | 跳转按钮支持场景:客服、访客端显示:0 客服工作台、console 显示:1 仅访客端显示:2 | 否 | 仅支持跳转按钮类型 |
| menuTip | String | 按钮提示语 | 否 | 仅支持确认按钮类型 |
# 客服工作台创建工单对接型字段对应关系
| 参数 | 参数描述 | 对应工单字段 |
|---|---|---|
| customCardStatus | 卡片状态 仅支持订单卡片 | order_status |
| customCardCount | 卡片数量 仅支持订单卡片 | goods_count |
| customCardCode | 卡片编码 仅支持订单卡片 | order_code |
| customCardTime | 卡片创建时间 仅支持订单卡片 | create_time |
| customCardName | 卡片标题 | card_title |
| customCardThumbnail | 卡片缩略图 | card_picture |
| customCardLink | 卡片的跳转链接 | card_url |
| customCardDesc | 卡片描述 | card_desc |
# ● 商品卡片(demo)

# 链接接入
传入 url 链接时,链接上带有?等特殊字符的,需要使用 encodeURIComponent 进行转译
<!-- ***为您的自定义域名 -->
<!-- sysnum 需要替换成您的公司 ID -->
<!-- 域名阿里云为 sobot.com;腾讯云为 soboten.com -->
<a href='https://***.soboten.com/chat/h5/v6/index.html?sysnum=******&card_info={"cardId":"123456","cardStyle":1,"cardType":1,"cardGuide":"推荐商品","cardDesc":"欢迎点击领取优惠劵","cardImg":"https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230628/4eef15f80e3a8e25448365cef0d31b0f/aece05e116d24ac99ced073e5ed95eed.png","customField":{"活动时间":"2023-09-01~2023-09-08"},"cardLink":"https://www.sobot.com","customCards":[{"customCardId":"10611111","customCardName":"Apple%20苹果%20iPhone%2014%20Pro%20256GB%20暗紫色A2892手机","customCardThumbnail":"https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230629/bb8f52abcde9fb64eae76fe546600be6/3eaed97a216349048bea79e4c8db81e9.png","customCardAmount":"7699.00","customCardAmountSymbol":"¥","customCardLink":"https://www.sobot.com","customCardDesc":"强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示","customMenus":[{"menuType":2,"menuName":"发送"},{"menuType":0,"menuName":"查看详情","menuLink":"https://www.sobot.com","menuLinkType":2},{"menuType":1,"menuName":"确认商品","menuTip":"您已确认商品信息"}]},{"customCardId":"10711111","customCardName":"Apple%20苹果%20iPhone%2014%20Pro%20256GB%20深空黑色A2892手机","customCardThumbnail":"https://img.sobot.com/chatres/a6c9535d3bbf48e7b7c7d5ea3533fcf3/msg/20230629/fe18dd95872a4ecbabc6d13fba765c3a/f389fbd3229c48f58caad830dc38e9d9.jpeg","customCardAmount":"7699.00","customCardAmountSymbol":"¥","customCardLink":"https://www.sobot.com","customCardDesc":"强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示","customMenus":[{"menuType":2,"menuName":"发送"},{"menuType":0,"menuName":"查看详情","menuLink":"https://www.sobot.com","menuLinkType":2},{"menuType":1,"menuName":"确认商品","menuTip":"您已确认商品信息"}]}],"cardMenus":[{"menuType":0,"menuName":"查看详情","menuLink":"https://www.sobot.com","menuLinkType":2},{"menuType":1,"menuName":"确认商品","menuTip":"您已确认商品信息"},{"menuType":2,"menuName":"发送"}]}' target="_blank">欢迎咨询</a>
2
3
4
# 组件接入
// 传入 url 链接时,链接上带有?等特殊字符的,需要使用 encodeURIComponent 进行转译
var cardData = {
"cardId": "123456",
"cardStyle": 1,
"cardType": 1,
"cardGuide": "推荐商品",
"cardDesc": "欢迎点击领取优惠劵",
"cardImg": "https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230628/4eef15f80e3a8e25448365cef0d31b0f/aece05e116d24ac99ced073e5ed95eed.png",
"customField": {
"活动时间": "2023-09-01~2023-09-08"
},
"cardLink": "https://www.sobot.com",
"customCards": [{
"customCardId": "10611111",
"customCardName": "Apple 苹果 iPhone 14 Pro 256GB 暗紫色A2892手机",
"customCardThumbnail": "https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230629/bb8f52abcde9fb64eae76fe546600be6/3eaed97a216349048bea79e4c8db81e9.png",
"customCardAmount": "7699.00",
"customCardAmountSymbol": "¥",
"customCardLink": "https://www.sobot.com",
"customCardDesc": "强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示",
"customMenus": [{
"menuType": 2,
"menuName": "发送商品给客服"
}, {
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认商品",
"menuTip": "您已确认商品信息"
}]
},
{
"customCardId": "10711111",
"customCardName": "Apple 苹果 iPhone 14 Pro 256GB 深空黑色A2892手机",
"customCardThumbnail": "https://img.sobot.com/chatres/a6c9535d3bbf48e7b7c7d5ea3533fcf3/msg/20230629/fe18dd95872a4ecbabc6d13fba765c3a/f389fbd3229c48f58caad830dc38e9d9.jpeg",
"customCardAmount": "7699.00",
"customCardAmountSymbol": "¥",
"customCardLink": "https://www.sobot.com",
"customCardDesc": "强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示",
"customMenus": [{
"menuType": 2,
"menuName": "发送商品给客服"
}, {
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认商品",
"menuTip": "您已确认商品信息"
}]
}
],
"cardMenus": [{
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认商品",
"menuTip": "您已确认商品信息"
}, {
"menuType": 2,
"menuName": "发送全部商品给客服"
}]
}
zc("config", {
card_info: JSON.stringify(cardData),
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
# ● 订单卡片(demo)

# 链接接入
传入 url 链接时,链接上带有?等特殊字符的,需要使用 encodeURIComponent 进行转译
<!-- ***为您的自定义域名 -->
<!-- sysnum 需要替换成您的公司 ID -->
<a href='https://***.sobot.com/chat/h5/v6/index.html?sysnum=******&card_info={"cardId":"123456","cardStyle":1,"cardType":0,"cardGuide":"请核对您的订单信息","cardLink":"https://www.sobot.com","customCards":[{"customCardStatus":"订单确认中","customCardCount":"共1件商品","customCardCode":"DD2023081038299","customCardTime":"","customCardId":"10611111","customCardName":"Apple%20苹果%20iPhone%2014%20Pro%20256GB%20暗紫色A2892手机","customCardThumbnail":"https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230629/bb8f52abcde9fb64eae76fe546600be6/3eaed97a216349048bea79e4c8db81e9.png","customCardAmount":"7699.00","customCardAmountSymbol":"¥","customCardLink":"https://www.sobot.com","customCardDesc":"强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示","customMenus":[{"menuType":2,"menuName":"发送订单给客服"},{"menuType":0,"menuName":"查看详情","menuLink":"https://www.sobot.com","menuLinkType":2},{"menuType":1,"menuName":"确认订单","menuTip":"您已确认订单信息"}]}],"cardMenus":[{"menuType":0,"menuName":"查看详情","menuLink":"https://www.sobot.com","menuLinkType":2},{"menuType":1,"menuName":"确认订单","menuTip":"您已确认订单信息"},{"menuType":2,"menuName":"发送订单给客服"}]}' target="_blank">欢迎咨询</a>
2
3
# 组件接入
// 传入 url 链接时,链接上带有?等特殊字符的,需要使用 encodeURIComponent 进行转译
var cardData = {
"cardId": "123456",
"cardStyle": 1,
"cardType": 0,
"cardGuide": "请核对您的订单信息",
"cardLink": "https://www.sobot.com",
"customCards": [{
"customCardStatus": "订单确认中",
"customCardCount": "共1件商品",
"customCardCode": "DD2023081038299",
"customCardTime": "",
"customCardId": "10611111",
"customCardName": "Apple 苹果 iPhone 14 Pro 256GB 暗紫色A2892手机",
"customCardThumbnail": "https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230629/bb8f52abcde9fb64eae76fe546600be6/3eaed97a216349048bea79e4c8db81e9.png",
"customCardAmount": "7699.00",
"customCardAmountSymbol": "¥",
"customCardLink": "https://www.sobot.com",
"customCardDesc": "强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示",
"customMenus": [{
"menuType": 2,
"menuName": "发送订单给客服"
}, {
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认订单",
"menuTip": "您已确认订单信息"
}]
}
],
"cardMenus": [{
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认订单",
"menuTip": "您已确认订单信息"
}, {
"menuType": 2,
"menuName": "发送订单给客服"
}]
}
zc("config", {
card_info: JSON.stringify(cardData)
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
# ● 跳转小程序
小程序使用 webview 组件接入 H5 链接,在链接后拼接参数 useWxjs=true,卡片参数中传入对应的小程序页面路径,在小程序环境内点击可跳转小程序页面。
<web-view src='https://***.sobot.com/chat/h5/v6/index.html?sysnum=********&useWxjs=true'></web-view>
小程序页面路径前需要加/,例:/app/index/index
# CRM
# ● 基本信息对接
企业可以通过调用 config 接口配置企业客户信息,以便在客服系统中将会话与企业 CRM 系统中的客户关联起来。
zc("config",{
uname:"小丁哥", //客户名称
realname:"丁丁猫", //客户真实姓名
tel:"18888888888", //客户电话,
email:"dingmao@163.com", //客户邮箱
qq:"2345678", //客户qq号
face:'https://img.sobot.com/console/common/face/admin.png', //客户头像
remark:"vip客户,每次响应不能超过5秒钟" //客户备注信息
})
2
3
4
5
6
7
8
9
# ● 自定义字段对接
# 1.params
params 是自定义字段,通过该字段客户可传入任何想传到工作台进行展示的属性,它接收的值是一个 Json 格式的字符串。展示在客服工作台的客户咨询模块中最下方的自定义字段区域,该自定义字段可在后台会话统计中通过关键字查询检索到,并且可以通过导出会话信息导出。
var args = {
等级:"Boss",
惯称:"智齿sobot",
来自:"北京"
};
zc("config",{
params:JSON.stringify(args)
})
2
3
4
5
6
7
8
# 2.customer_fields
customer_fields 是自定义字段,区别于 params 的是它需要在客服后台进行配置后才能使用,它也是接收一个 Json 格式的字符串。展示在客服工作台的客户咨询模块中
var args= {
customField4:"北京智齿科技",
customField5:"小智呀"
};
zc("config",{
customer_fields:JSON.stringify(args)
})
2
3
4
5
6
7
# 接待模式
zc("config",{
// 1 : 仅机器人客服模式
// 2 : 仅人工客服模式
// 3 : 机器人客服优先模式
// 4 : 人工客服优先模式
type:3,
//机器人id 多机器人模式下,可配置不同场景下不同机器人客服接待
//请到后台【设置】->【机器人信息】查看
robotid:2,
agentid:'1q2w3e4r', //人工客服id 指定客服接待
groupid:'4r3e2w1q', //配置技能组 当客户咨询人工客服时,会先选择需要咨询的业务
})
2
3
4
5
6
7
8
9
10
11
12
# VIP 智能路由接待
参数说明:
- actionType 执行动作类型:
- to_group 指定技能组;
- to_service 指定客服。
- deciId 指定技能组或客服id
- optionId 溢出标记
- 1:溢出;指定客服时
- 2:不溢出;指定客服时
- 3:溢出;指定技能组时
- 4:不溢出;指定技能组时
- spillId 溢出条件
- 1:客服不在线;指定客服时
- 2:客服忙碌;指定客服时
- 3:智能判断;指定客服时
- 4:技能组无客服在线;指定客服组时
- 5:技能组所有客服忙碌;指定客服组时
- 6:技能组不上班;指定客服组时
- 7:智能判断;指定客服组时
// action数组中前一个数组元素溢出时会自动把客户交到后一个数组元素中
var action = [
{
"actionType":"to_group",
"optionId":"3",
"deciId":"162bb6bb038d4a9ea018241a30694064",
"spillId":"4"
},
{
"actionType": "to_group",
"optionId": "4",
"deciId": "cae6834444ac43e39d95b1725d2ae454"
}
];
var payload = JSON.stringify(action);
zc("config",{
transfer_action:payload,
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# VIP 用户
企业可以通过标记用户是否为 VIP 以及用户的 VIP 等级,在线智能路由会把VIP等级作为触发条件,依据传入的VIP等级字段进行客户分配。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段- VIP等级”来设置VIP级别。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段- VIP等级”来设置VIP等级以及编辑 VIP 等级的参数名。传入客户 VIP 等级时,既可以传 VIP 等级的参数名,也可以传 VIP 等级的 value 值。
zc("config",{
is_vip:1, // 是否是VIP客户 0: 普通客户,1: VIP客户 默认普通客户
vip_level: "05bcdc56e68149d1841962caf593d077", // VIP等级对应的id或参数名(id值或参数名通过上方 管理后台“设置-自定义字段-客户字段”中的“已设置字段-VIP等级” 获得),若传入为普通客户字段则即使传入了VIP等级字段也无效
})
2
3
4
# 客户标签
企业可以设置不同客户的客户标签,依据传入的客户标签字段进行客户分配。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段-客户标签”来设置客户标签。
企业可在管理后台“设置-自定义字段-客户字段”中的“已设置字段-客户标签”来设置客户标签以及编辑客户标签的参数名。传入客户客户标签时,既可以传客户标签的参数名,也可以传客户标签的 value 值。
zc("config",{
user_label: "05bcdc56e68149d1841962caf593d077", // 客户标签对应的id或参数名(id值或参数名通过上方 管理后台“设置-自定义字段-客户字段”中的“已设置字段-客户标签” 获得)
})
2
3
# 多种邀请方式
通过邀请用户功能,企业可直接增加和用户沟通的机会,增加获取营销线索的可能。需要注意的是,此功能通常需要和接待模式配合使用,以实现不同特征的访客接受邀请由特定客服模式、指定机器人、指定客服组接待。
设置自动邀请访客
# ● 主动弹屏邀请用户
zc("config",{
invite:1, //是否开启自动邀请 1开启 0关闭 默认不开启
tip_title:'欢迎咨询', //主动邀请文案
submit_title:'开始聊天吧', //接受邀请按钮
first_timeout:2, //第一次加载延迟邀请时间 时间:s
over_timeout:10, //拒绝后再次邀请时间 时间:s
invite_count:5, //一天之内共邀请多少次
})
2
3
4
5
6
7
8
# ● 设置自动强制弹窗
企业可以通过在关键页面开启自动强制弹窗功能,当用户进入该页面后,会话窗口会自动展开并完成初始化。
zc("config",{
auto_expand:true, //true 自动打开,默认不开启
})
2
3
# ● 客服主动邀请会话
企业需要添加此API或在“管理后台-设置-支持渠道-桌面网站”中开启“主动邀请会话”功能,客服在工作台才能手动邀请浏览网站中的用户。企业可根据自己的需要,在部分关键页面开启此项功能,以避免所有网站访客都进入邀请列表导致客服的工作难度增大。
zc("config",{
invite_flag:true, //true关闭,默认开启
})
2
3
# 网站访问统计
管理员可在“设置-客服工作台”中开启客服工作台显示用户浏览轨迹的功能
# ● 开启浏览轨迹采集
智齿默认不采集用户浏览轨迹,企业可通过此API实现在特定页面下,对特定用户群体开启浏览轨迹采集功能。在调用以下方法开启用户浏览轨迹采集后,当用户浏览网页时,智齿将自动采集浏览网站的信息,包括当前访问页和当前访问页的来源页(当前访问页的上一页)。
需要注意的是,智齿会采集三类用户浏览:着陆行为(用户从哪儿进入网站)、浏览行为(用户进入网站后浏览了哪些页面)、发起咨询行为(用户从哪个页面发起咨询)。用户每次访问网站,智齿都会记录这三类行为,如果用户发起了咨询,这些行为将自动关联到此次咨询会话。
接下来智齿会逐步上线浏览轨迹数据查看、统计分析和原始数据导出功能,以便企业充分利用用户行为数据进行推广策略的结果评估、分析和调优。
zc("config",{
man_trace:true, //开启收集用户方访问轨迹 默认不收集 也可在后台直接开启
})
2
3
# ● 自定义采集内容
企业可自定义浏览轨迹采集内容,保证客服看到的浏览轨迹消息能体现关键业务信息,如电商场景下的商品ID、商品分类、商品价格等。 若不自定义浏览轨迹参数,则系统自动收集访问页面的 URL 链接和网页标题信息。
zc("config",{
//上一页信息
pre_visit_args:{
'pre_abstract':'来源页的摘要 没有 则不传',
'pre_visit_url': '来源页的url 没有 则不传',
'pre_visit_title':'来源来的标题 没有 则不传',
'pre_thumbnail': '来源页的缩略图 没有 则不传',
'pre_tags':'来源页的标签 没有 则不传'
},
//当前页信息
cur_visit_args:{
'cur_abstract':'当前页的摘要 没有 则不传',
'cur_visit_url': '当前页的url 没有 则不传',
'cur_visit_title':'当前页的标题 没有 则不传',
'pcur_thumbnail': '当前页的缩略图 没有 则不传',
'cur_tags':'当前页的标签 没有 则不传'
}
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
# ● 手动发送浏览轨迹
有些时候可能需要在特定的页面多次传送用户浏览轨迹。比如在单页应用中用户在浏览商品时,希望滚动到页面指定商品位置时触发该事件,从而发送浏览轨迹。
document.getElementById("traceBtn").addEventListener("click",function(){
zc("trace",{
//上一页信息
pre_visit_args:{
'pre_abstract':'来源页的摘要 没有 则不传',
'pre_visit_url': '来源页的url 没有 则不传',
'pre_visit_title':'来源来的标题 没有 则不传',
'pre_thumbnail': '来源页的缩略图 没有 则不传',
'pre_tags':'来源页的标签 没有 则不传'
},
//当前页信息
cur_visit_args:{
'cur_abstract':'当前页的摘要 没有 则不传',
'cur_visit_url': '当前页的url 没有 则不传',
'cur_visit_title':'当前页的标题 没有 则不传',
'pcur_thumbnail': '当前页的缩略图 没有 则不传',
'cur_tags':'当前页的标签 没有 则不传'
}
})
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
# 多机器人客服接入
zc("config",{
robotid:1, //机器人id
})
2
3
# 常用功能配置
# ● 留言、附件、评价等功能
zc("config",{
leave_msg_flag:true //输入框菜单区域的留言按钮 true开启 false关闭
msg_flag:false, //系统提示的留言引导和会话结束后的留言入口 false开启 true关闭
feedback_flag: true,//建立会话后的评价按钮 true开启 false关闭
photo_flag: true,//建立人工会话后是否允许上传附件 true开启 false关闭
show_evaluate: 0, //点击关闭是否开启评价,show_evaluate=1开启,默认不开启
})
2
3
4
5
6
7
# ● 控制显示历史聊天记录的时间范围
通过该接口可控制显示历史聊天记录的时间范围,超过时间范围的聊天记录将不对用户显示。
示例如下:
// time 显示历史聊天记录的时间范围,需传入分钟数,有效值10-2880(10分钟-48小时)
zc("config",{
time:15
})
2
3
4
# ● 转人工时跳转指定URL
支持通过该接口设置用户点击转人工时跳转指定 URL,实现在机器人优先模式下,特定用户从特定网站的特定入口发起咨询时,用户点击转人工时可跳转到指定的 URL 页面。建议将URL进行 encode 编码,尽量使用 HTTPS 地址。
zc("config",{
to_customsys_flag:true,
to_customsys_url:'https://www.sobot.com'
})
2
3
4
# ● 新窗口打开咨询页
支持通过 JS-API 配置特定场景的特定用户点击咨询入口时是打开悬浮窗咨询页还是新窗口打开咨询页。
// true 新窗口打开咨询页 false 打开悬浮窗咨询页(默认值)
zc("config",{
anchor:true
})
2
3
4
# ● 手动控制展开和收起聊天页面
document.getElementById("btn").addEventListener("click",function(){
//可以拿到当前聊天窗体的状态 expand展开 collapse收起
zc('frame_status', function(data) {
console.log(data)
})
})
2
3
4
5
6
# ● 获取聊天页面加载完成后的回调
//获取iframe加载完成的回调函数
zc("frame_ready", function() {
console.log('iframe加载完成')
})
2
3
4
# ● 关闭聊天页面时的回调
关闭聊天页面时,会向外发送 postmessage 请求,监听该 postmessage 即可获取当前聊天页的状态。
window.onmessage = function(e){
if(e&&e.data){
const {name,data} = JSON.parse(e.data);
if(name==='zc_post_message'){
const {action,} = data;
//监听 action 为 chat_collapse_window 的postmessage
switch(data.action){
case 'chat_collapse_window':
// your code here...
break;
}
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
# ● 每次展开聊天页面是否重新加载
zc('config', {
'reload': true //默认false不设置 建议不开启该功能
})
2
3
# ● 是否隐藏转人工后的emoji按钮
zc("config", {
"emoji_state": "hide" // 默认不隐藏,设置为"hide"时隐藏
})
2
3
# ● 是否自动跳转聊天中的网址
PC和H5控制聊天中的链接是否能够自动跳转,默认可以跳转
zc("config", {
"is_link": 1, // 0为不可跳转,不为0的时候默认可跳转
})
2
3
# ● H5是否显示头像
H5支持显示客服和客户头像,show_face 1:显示客服头像,show_face=1 并且配置了 face 参数,显示客户头像
zc("config", {
"show_face": 1
})
2
3
# PC/H5 安全校验
1.开启“安全密钥”功能后,桌面网站或移动网站必须传 partnerid 参数。且桌面网站或移动网站对接时传参增加参数“sign”,sign=“MD5(sysnum+密钥+partnerid)”;
2.传入参数后智齿会对 sign 进行解密,验证传入的 partnerid 与 sign 中传入的 partnerid 是否一致,若一致则正常接入智齿系统,若不一致则弹出提示框“经验证当前用户为非法用户,不予接入客户服务中心”。若客户没有传 partnerid 或 sign,则视同非法用户,也弹出提示框“经验证当前用户为非法用户,不予接入客户服务中心”;
3.“安全密钥”的功能开启和关闭,生效范围的设置是实时生效的;
# 微信小程序对接 H5
# 小程序接入链接
小程序使用 webview 组件接入 H5 链接,在链接后拼接参数 useWxjs=true 或 source=10
<web-view src='https://***.sobot.com/chat/h5/v6/index.html?sysnum=3542411be2184c8cb6b48d66ca1b2730&useWxjs=true'></web-view>
# webview 内预览、下载文件
针对安卓用户在 webview 内无法打开文件的问题,我们结合小程序 webview 提供的 postMessage 做了兼容方案。
1、在 webview 组件中增加 bindmessage 监听事件
小程序官方文档介绍: 网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。e.detail = { data },data 是多次 postMessage 的参数组成的数组
<web-view bindmessage="handleMessage" src='https://***.sobot.com/chat/h5/v6/index.html?sysnum=3542411be2184c8cb6b48d66ca1b2730&useWxjs=true'></web-view>
2、发送 postMessage
在点击文件时会通过 postMessage 向小程序发送文件的 url,并调用小程序的 navigateBack 来触发监听事件。
3、接收并处理数据
在事件中处理接收到的 postmessage 数据
handleGetMessage: function(e) {
console.log(e)
let url = e.detail.data[0].fileUrl
wx.downloadFile({
url: url,
success: function(res) {
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function(res) {
//打开成功
}
})
}
})
},
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
4、支持的文件格式
.doc | .docx | .xls | .xlsx | .ppt | .pptx | .pdf
# 小程序卡片
客服可以通过 postMessage 方式向小程序对接的 H5 用户发送小程序卡片,用户端点击卡片会跳转到对应的小程序页面或链接
客服端向小程序发送卡片
需在智齿新版工作台的 iFrame 页面发送 postMessage 消息,智齿新版工作台进行接收发送 消息格式如下:
{
cid:xxx, //对接页面地址中获取的 cid
uid:xxx,//对接页面地址中获取的 uid
msgType: 26, //固定值 26
miniPage: {
headimg: "https://img.sobot.com/console/common/face/admin.png", //小程序头像,用于工作台展示
name: "小程序名字", // 小程序名字,用于工作台展示
thumbUrl:"https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1667994205,255365672&fm=5", // 小程序封面图片,用于工作台展示
title: "小程序标题",
pagepath: "/pages/index/index", //跳转地址
thumbMediaId:"nI3DlJZsXd7h0JVZ-LklyzjWtZY4Q-lNAacBe50Chl0k9Zs5PR_p2_jV2na2o3_P" // 小程序的 media_id
}
}
2
3
4
5
6
7
8
9
10
11
12
13
发送示例:
window.parent.postMessage({
cid: xxx,
uid: xxx,
msgType: 26,
miniPage: {
headimg: "https://img.sobot.com/console/common/face/admin.png",
name: "小程序名字",
title: "小程序标题",
pagepath: "/pages/index/index",
thumbMediaId:"nI3DlJZsXd7h0JVZ-LklyzjWtZY4Q-lNAacBe50Chl0k9Zs5PR_p2_jV2na2o3_P" , // 小程序的 media_id
thumbUrl:"https://ss1.baidu.com/6ONXsjip0QIZ8tyhnq/it/u=1667994205,255365672&fm=5",
}
}, '*');
2
3
4
5
6
7
8
9
10
11
12
13
如果跳转链接是小程序页面地址,需要在页面地址前加个斜杠:/pages/index/index
# 独立接入留言页
公众号对接、小程序对接、IM原生对接等接入方式可以支持客户选择模板后进行留言
//source:值固定为9,其它参数根据实际情况拼写。
//uid:通过客户中心查询客户信息接口获得,接口返回对应的参数为userid。
//templateid:留言模板id需要在智齿后台的设置-留言模板设置模块,通过接口查看。
https://www.sobot.com/chat/h5/v2/leavemessage.html?sysnum=ed22902866fb4f6e9bc7f0fa259aaa74&uid=xxx&source=9&uname=xxx&templateid=xxx&groupid=xx&locale=cn&t=xxx
2
3
4
5
# 工单插件接入
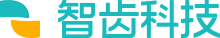
# ● 添加自定义字段或者使用默认字段

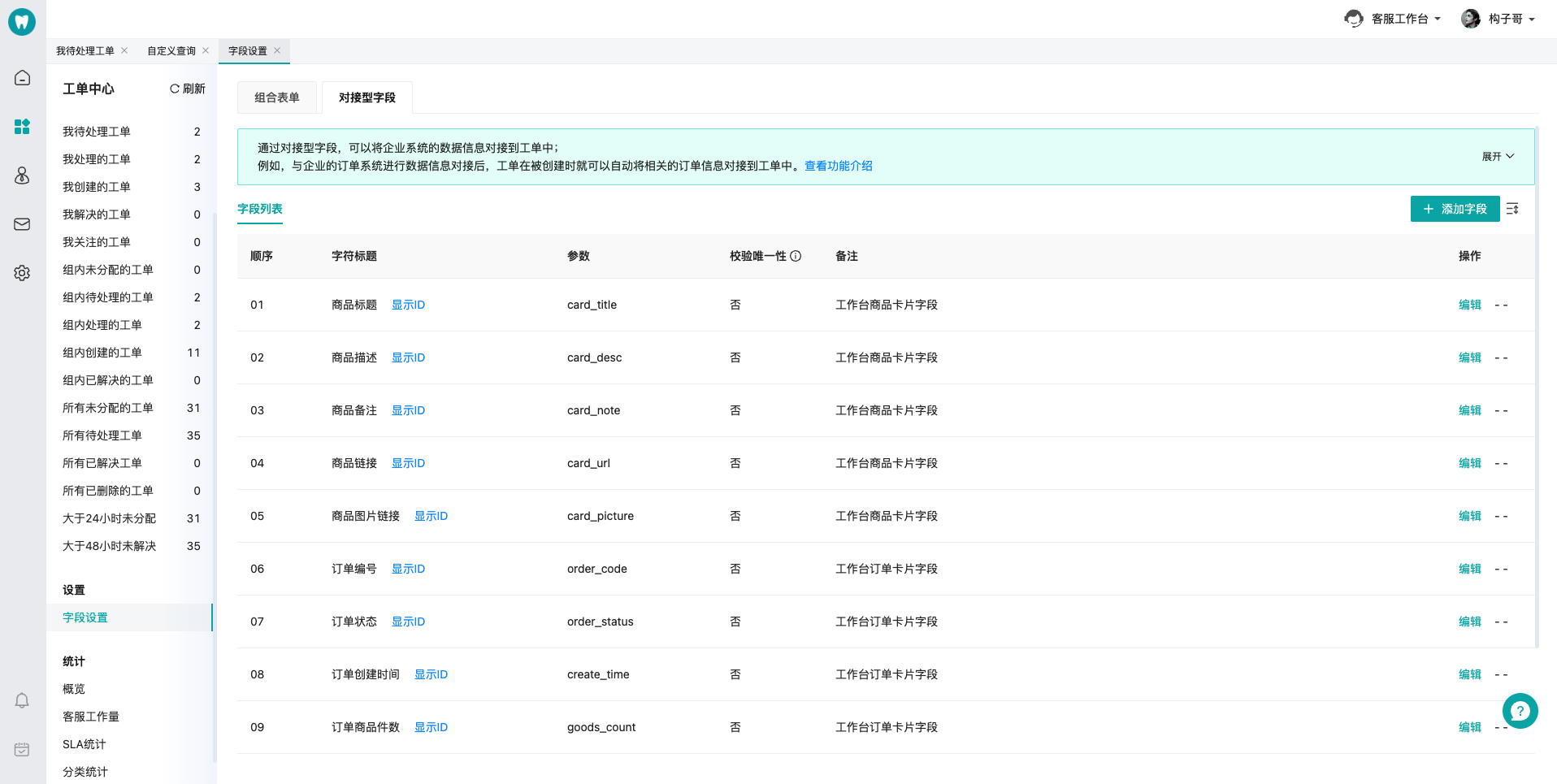
# ● 设置对应的工单插件

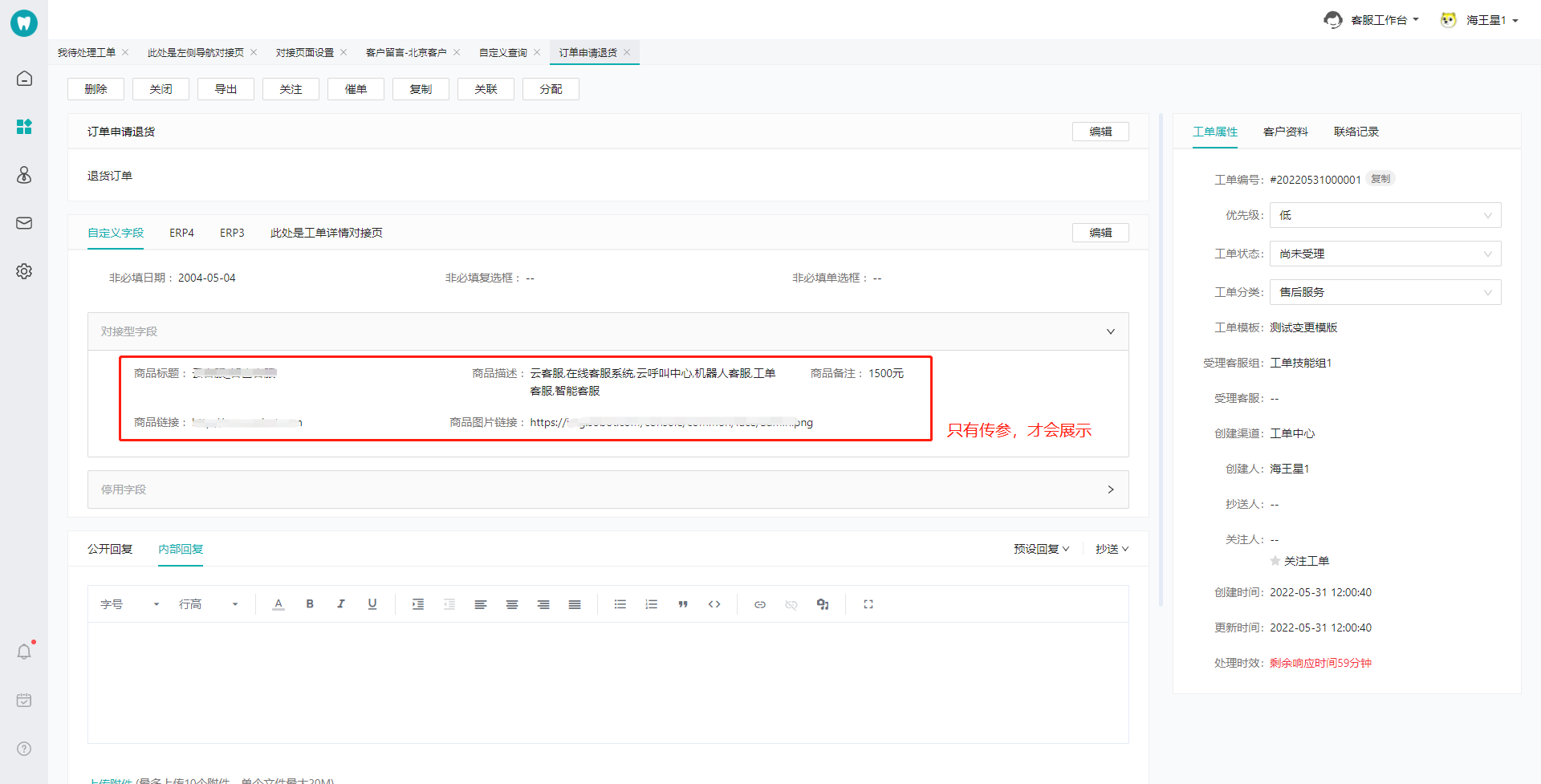
在工单插件中生成链接后,需要自己在链接后面加上params参数,例如:
¶ms={"card_title":"云客服_智齿客服","card_url":"http://www.sobot.com","card_desc":"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服","card_note":"1500元","card_picture":"https://img.sobot.com/console/common/face/admin.png"}
同样params必须符合JSON格式,定义的字段也必须在工单自定义字段->对接型字段中存在。
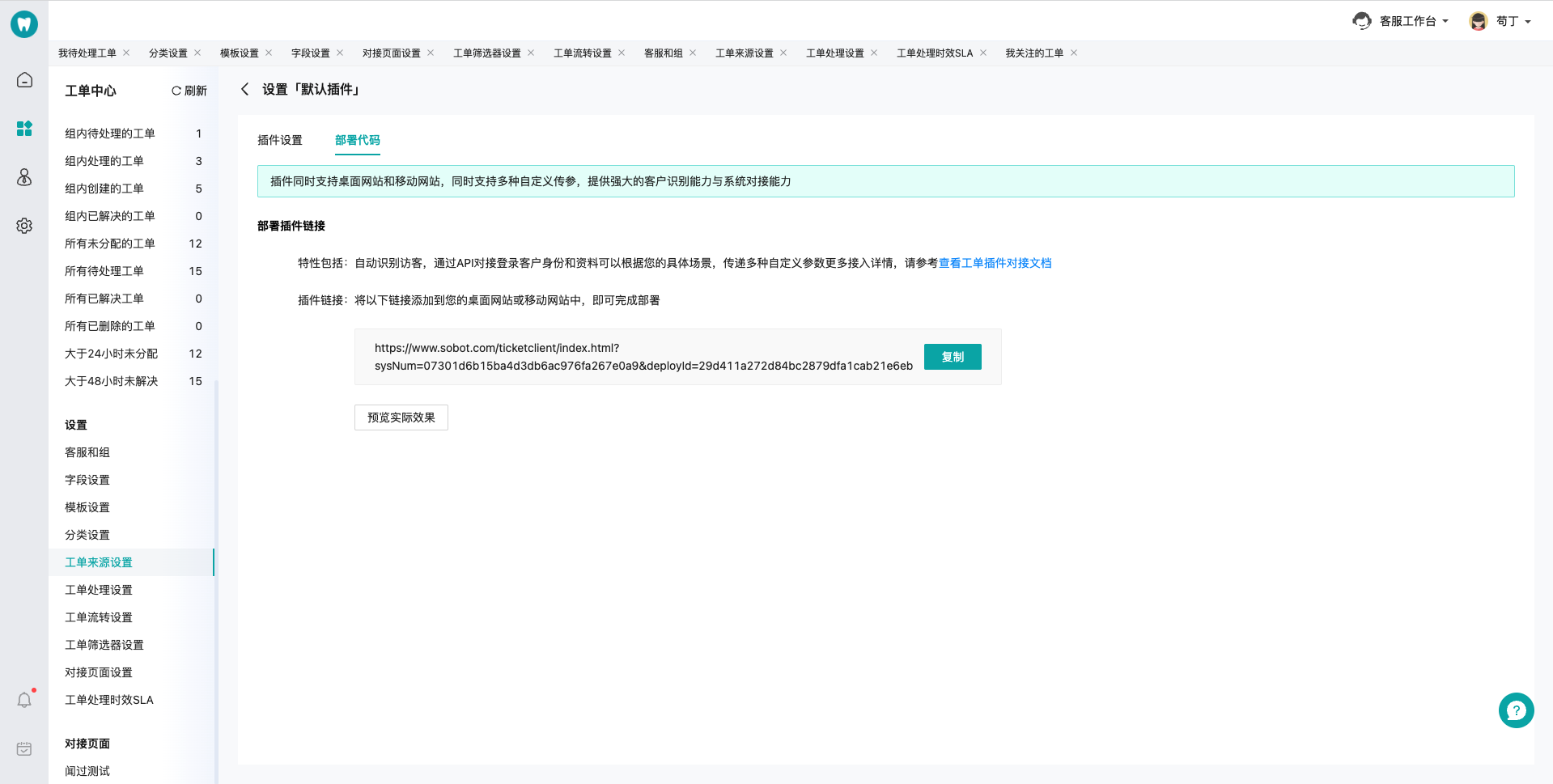
实现的效果:


# ● 客户身份识别标识
在明确具体为哪个客户创建工单或查看哪个客户的工单时,可以通过参数传递客户的身份识别标识来表示该客户。 代码示例:
https://www.soboten.com/ticketclient/index.html?sysNum=4604e18c4eef435484938f3bb1de917a&deployId=84a3a0c2d3ea452a862a1ee6ed32cb8c¶mUnionId=yuzuu-RVVVB-www
具体支持的身份标识字段如下:
| 参数 | 类型 | 必填 | 描述 | 适用范围 |
|---|---|---|---|---|
| partnerId | String | 否 | 对接id | 链接 |
| tel | String | 否 | 手机号 | 链接 |
| String | 否 | 邮箱 | 链接 | |
| paramUnionId | String | 否 | 微信的UnionID | 链接 |
| wxExternalUserIds | String | 否 | 企微外部联系人ID | 链接 |
| wxOpenIds | String | 否 | 微信OpenID | 链接 |
| whatsappIds | String | 否 | 链接 | |
| instagramIds | String | 否 | 链接 | |
| faceBookIds | String | 否 | 链接 | |
| lineIds | String | 否 | Line | 链接 |
| telegramIds | String | 否 | Telegram | 链接 |
| discordIds | String | 否 | Discord | 链接 |
# 平台电商对接
| 参数 | 类型 | 必填 | 描述 | 适用范围 |
|---|---|---|---|---|
| platformUnionCode | String | 是 | 平台id | 链接、组件 |
| flowType | Int | 是 | 电商平台字段 溢出功能是否开启 (默认0不开启 1-全部溢出,2-忙碌时溢出,3-不在线时溢出) | 链接、组件 |
| flowCompanyId | String | 是 | 电商平台字段 溢出转接的公司ID | 链接、组件 |
| flowGroupId | String | 是 | 电商平台字段 溢出转接的公司的技能组ID | 链接、组件 |
# 参数一览表
# ● 用户身份和资料字段
| 参数 | 类型 | 必填 | 描述 | 适用范围 |
|---|---|---|---|---|
| partnerid | String | 否 | 用户id,限制300字符 | 链接、组件 |
| uname | String | 否 | 昵称 | 链接、组件 |
| realname | String | 否 | 真实姓名 | 链接、组件 |
| String | 否 | 邮箱账号 | 链接、组件 | |
| tel | String | 否 | 手机或电话 | 链接、组件 |
| face | String | 否 | 用户头像 | 链接、组件 |
| String | 否 | qq号 | 链接、组件 | |
| remark | String | 否 | 备注 | 链接、组件 |
| params | String | 否 | 自定义字段 | 链接、组件 |
| customer_fields | String | 否 | 自定义字段(后台控制) | 链接、组件 |
| is_vip | Number | 否 | 是否为VIP客户 0: 普通客户,1: VIP客户 默认普通客户 | 链接、组件 |
| vip_level | String | 否 | VIP等级对应的id(id值通过上方'查询客户固定字段信息'接口获得),若传入为普通客户字段则即使传入了VIP等级字段也无效 | 链接、组件 |
| user_label | String | 否 | 客户标签对应的id(id值通过上方'查询客户固定字段信息'接口获得) | 链接、组件 |
| satDegree_A | Boolean | 否 | true 客服结束会话后客户可主动评价 false 不能主动评价 | 链接、组件 |
# ● 系统字段
| 参数 | 类型 | 必填 | 描述 | 适用范围 |
|---|---|---|---|---|
| color | String | 否 | 聊天页主题色 | 链接、组件 |
| locale | String | 否 | 访客端多语言:tw繁体中文(仅支持H5)、en英文、cn简体中文 | 链接、组件 |
| show_manual | String | 否 | 机器人遇未知问题延迟显示转人工按钮,延迟的次数在后台设置,开关可在url上配置 1开启 0关闭 | 链接、组件 |
| type | String | 否 | 客服接待模式 1仅机器人客服 2仅人工客服 3机器人客服优先 4人工客服优先 | 链接、组件 |
| agentid | String | 否 | 客服id | 链接、组件 |
| groupid | String | 否 | 技能组id | 链接、组件 |
| robotid | Int | 否 | 机器人客服id | 链接、组件 |
| msg_flag | String | 否 | 结束会话后是否显示留言入口 1关闭 0开启 | 链接、组件 |
| leave_msg_flag | String | 否 | 控制面板中的留言按钮 1开启 0关闭 | 链接、组件 |
| feedback_flag | String | 否 | 评价按钮 1开启 0关闭 | 链接、组件 |
| photo_flag | String | 否 | 上传附件按钮 仅H5 1开启 0关闭 | 链接、组件 |
| show_evaluate | String | 否 | 点击关闭是否开启评价,show_evaluate=1开启,show_evaluate=0关闭 | 链接、组件 |
| to_customsys_flag | String | 否 | 转人工时跳转第三方页面的开关 1开启 0关闭 | 链接、组件 |
| to_customsys_url | String | 否 | 转人工时跳转第三方页面的地址 | 链接、组件 |
| to_customsys_open_style | String | 否 | 转人工时跳转第三方是新窗口打开还是当前页打开 1新页打开 0当前页打开 | 链接 |
| leave_customsys_flag | String | 否 | 是否开启留言转第三方系统 仅H5 1开启 0关闭 | 链接、组件 |
| leave_customsys_url | String | 否 | 留言转第三方系统的地址 仅H5 | 链接、组件 |
| agent_mode_flag | String | 否 | 指定客服接待模式 1客服不在线则正常提示 0客服不在线则接到其他在线客服 | 链接、组件 |
| top_bar_flag | String | 否 | 是否显示聊天页面顶部返回栏 仅H5 1开启 0关闭 | 链接 |
| title_flag | String | 否 | 控制title内容的三种显示方式: 1:显示管理后台设置的企业名称。 2:显示1到30字符的固定文案。 3:显示当前客服昵称。 (配合现有参数(top_bar_flag)一起使用的,top_bar_flag=1的时候才生效)仅H5 | 链接、组件 |
| custom_title | String | 否 | top_bar_flag=1时,需结合title_flag使用,控制聊天页面顶部返回栏title和网页title显示的自定义文案; top_bar_flag=0或不传时,仅作为控制网页title的字段,可自定义。 | 链接、组件 |
| guide_flag | String | 否 | 是否开启机器人引导问题 1开启 0关闭 | 链接、组件 |
| cut_flag | String | 否 | 用于pc聊天页是否开启或隐藏截图工具 hide关闭 默认开启 | 链接、组件 |
| time | String | 否 | 用户可查看聊天记录的时间段 单位:分钟 | 链接、组件 |
| queueFirst | String | 否 | 该客户是否为指定客户(指定客户优先时使用) | 链接、组件 |
| transfer_action | String | 否 | 智能路由策略 | 链接、组件 |
| summaryparams | String | 否 | 服务总结字段 | 链接、组件 |
| reload | Boolean | 否 | 每次展开聊天页面是否重新加载 默认false不设置,建议不开启该功能 | 链接、组件 |
| emoji_state | String | 否 | 是否隐藏转人工后的emoji按钮 默认不隐藏,设置为"hide"时隐藏 | 链接、组件 |
| source | String | 否 | 来源 0:桌面网站,1:微信,2:APP,3:微博,4:移动网站,9:企业微信,10:微信小程序 | 链接、组件 |
| is_link | Number | 否 | 0为不可跳转,不为0的时候默认可跳转 | 链接、组件 |
| show_face | Number | 否 | show_face 1:显示客服头像,show_face=1并且配置了face参数,显示客户头像 | 链接、组件 |
| anchor | String | 否 | 新窗口打开咨询页 | 组件 |
| async | String | 否 | 页面进入时自动加载JS组件 默认0 1开启 0关闭 | 组件 |
| invite | String | 否 | 是否开启自动邀请 1开启 0关闭 | 组件 |
| tip_title | String | 否 | 邀请文案 | 组件 |
| submit_title | String | 否 | 接受邀请按钮 | 组件 |
| first_timeout | String | 否 | 第一次加载延迟邀请时间 时间:秒 | 组件 |
| over_timeout | String | 否 | 拒绝后再次邀请时间 时间:秒 | 组件 |
| invite_count | String | 否 | 一天之内共邀请多少次 | 组件 |
| invite_imgsrc | String | 否 | 邀请弹屏的logo图片 | 组件 |
| container_style | String | 否 | PC组件聊天窗体自定义样式(不支持设置height,width) | 组件 |
| height | String | 否 | PC组件聊天窗体自定义高度 | 组件 |
| width | String | 否 | PC组件聊天窗体自定义宽度 | 组件 |
| platformUnionCode | String | 否 | 指定平台id | 组件 |
| refresh | Boolean | 否 | 是否每次展开聊天组件都刷新 默认false | 组件 |
| faqid | Number | 否 | 指定机器人的常见问题组 | 链接、组件 |
| expand_size | String | 否 | 规定在H5侧,聊天组件弹出高度。half为半屏,full为全屏,默认为全屏 | 组件 |
| gif | Number | 否 | 规定在PC/H5侧,默认的聊天入口icon是否使用带动效的gif版icon。1为启用,0为不启用,默认不启用 | 组件 |
| auto_expand | String | 否 | 控制聊天组件是否在访客来访时自动弹出,true为弹出,默认不弹出 | 组件 |
| end_of_close | Boolean | 否 | 结束会话后关闭聊天窗口,默认关闭(仅pc组件生效):true:开启,false:关闭 | 组件 |
| dragging | Boolean | 否 | pc组件聊天窗口支持拖拽移动(默认关闭,仅pc组件生效):true:开启,false:关闭 | 组件 |
| ticketParams | String | 否 | 带入到工单插件链接中的params参数中,具体配置请查看工单插件配置文档 | 链接、组件 |
| full | Number | 否 | 聊天窗口宽度100%,高度100%。1为启用,默认不开启。 | pc链接 |
| useWxjs | Boolean | 否 | 微信小程序webview对接h5,引入wx.js,点击小程序卡片、商品卡片、订单卡片可以跳转到小程序,true为开启。 | h5链接、组件 |
# ● 消息字段
| 参数 | 类型 | 必填 | 描述 | 适用范围 |
|---|---|---|---|---|
| card_title | String | 否 | 消息卡片名称 | 链接、组件 |
| card_url | String | 否 | 消息卡片地址 | 链接、组件 |
| card_note | String | 否 | 消息卡片描述 | 链接、组件 |
| card_desc | String | 否 | 消息卡片详情 | 链接、组件 |
| card_picture | String | 否 | 消息卡片图标 | 链接、组件 |
| order_status | Number | 否 | 订单卡片订单状态,1: '待付款',2: '待发货',3: '运输中', 4: '派送中',5: '已完成', 6: '待评价',7: '已取消', | 组件、链接 |
| create_time | String | 否 | 订单卡片创建时间(毫秒) | 组件、链接 |
| order_code | String | 否 | 订单卡片订单编号 | 组件、链接 |
| order_url | String | 否 | 订单卡片订单链接 | 组件、链接 |
| goods_count | Number | 否 | 订单卡片商品数量 | 组件、链接 |
| total_fee | Number | 否 | 订单卡片订单金额(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数) | 组件、链接 |
| goods | String | 否 | 商品详情数组(数据结构见下表) | 组件、链接 |
| robot_hello_word | String | 否 | 机器人欢迎语 | 链接、组件 |
| agent_hello_word | String | 否 | 人工客服欢迎语 | 链接、组件 |
| agent_offline_title | String | 否 | 人工客服不在线提示语 | 链接、组件 |
| pre_abstract | String | 否 | 来源页摘要 | 组件 |
| pre_visit_url | String | 否 | 来源页url | 组件 |
| pre_visit_title | String | 否 | 来源页标题 | 组件 |
| pre_thumbnail | String | 否 | 来源页缩略图 | 组件 |
| pre_tags | String | 否 | 来源页标签 | 组件 |
| cur_abstract | String | 否 | 当前页摘要 | 组件 |
| cur_visit_url | String | 否 | 当前页url | 组件 |
| cur_visit_title | String | 否 | 当前页标题 | 组件 |
| cur_thumbnail | String | 否 | 当前页缩略图 | 组件 |
| cur_tags | String | 否 | 当前页标签 | 组件 |
goods 数据结构
| 参数 | 类型 | 必填 | 描述 | 适用范围 |
|---|---|---|---|---|
| name | String | 否 | 商品名称 | 链接、组件 |
| pictureUrl | String | 否 | 商品图片链接 | 链接、组件 |